Вводная информация:
Юзабилити — это показатель того, насколько легко и удобно пользователю взаимодействовать с интерфейсом сайта. С английского usability так и переводится: удобство использования.
Когда человек попадает на сайт, он должен легко сориентироваться, быстро найти нужную информацию и сделать то, чего ждёт владелец страницы: купить товар, оставить заявку на расчёт, подписаться на рассылку или прочитать статью.
Чем больше кнопок нужно нажать пользователю, тем выше вероятность, что он уйдёт на другой сайт, где проще купить соковыжималку или зарегистрироваться на вебинар.
Принципы юзабилити сайта, представленные практическими примерами в чек-листе аудита, позволяют проверить веб-ресурс на предмет ошибок и понять, что делать для их исправления.
По нашему опыту, чаще всего требуется:
· Уменьшить время загрузки страниц. В идеале страница должна открываться за полсекунды, оптимально — за 2–3 секунды. Если пользователь тратит больше времени, велика вероятность, что он вообще закроет сайт.
· Изменить дизайн. Лаконичное оформление не раздражает и не отвлекает пользователя от покупки или другого целевого действия.
· Адаптировать дизайн для мобильных устройств. 67% пользователей заходят в интернет с мобильных устройств. Сайт, не адаптированный под смартфоны, быстро закроют. Проверять, как выглядят страницы на мобильных устройствах, удобно на сервисе Google Mobile Friendly.
· Изменить навигацию. Чем быстрее пользователь находит нужную информацию, тем выше вероятность, что он останется на сайте. Если в ходе тестирования юзабилити выявили проблемы с навигацией, их устраняют.
· Упростить процесс покупки. Заполнение длинной формы регистрации, подтверждение по почте или СМС повышают риски того, что пользователь не захочет оставлять свои данные и закроет сайт, чтобы найти простое и быстрое решение.
1. a-teh.pro
Задача
· Оценить юзабилити сайта a-teh.pro и дать экспертное заключение.
· Провести доработки главной страницы, для повышения конверсии
· Доработать ошибки по верстке
Решение
Главная страница

1 БЛОК – занимает самое дорогое место на главной странице. Он лишний, уже есть информация об этом и в шапке, и в подвале. Был убран.
2 БЛОК – также занимает самое дорогое продажное место на главной странице, но уводит покупателя с сайта, что очень плохо для интернет-магазина. Покупатель приходит в магазин, чтобы купить, а в итоге, он уходит с пустой корзиной. Этот блок убран в подвал с сайта.
3 БЛОК занимает слишком много места, выглядит громоздко. Его поместили в шапку
№1 Отвечать запросу целевой аудитории
Каталог товаров дублируется меню слева и вертикально.

В меню слева картинки – они лишние. Во-первых, они слишком мелкие, их трудно рассмотреть, непонятно, некрасиво. Во-вторых, их слишком много, они рассеивают внимание, глаз постоянно на них отвлекается при выборе нужно раздела. В результате очень много визуального шума. В этом меню их убрали.
В вертикальном меню тоже картинки. Здесь их использовать уместно. Сделали единообразно, в одном стиле, убрали пестрые цвета
№2 Функциональность и удобная навигация
Шапку немного расширили, дали больше пространства, и упорядочили.
Главный баннер немного уменьшили по размеру, чтобы была возможность сделать привлекательное вертикальное меню.

№3 Сделать призывы к действию
Добавили на главную товары, новинки, товарные предложения. Освободили под это самые дорогие продажные места.
- Расчистили место для товаров.
- Показали, что их можно купить.
- Вывели блок с новинками.
- Сделали блок товаров со скидками.
- Блок самых популярных товаров и т.д.
Вывод.
Главная страница – была непродажная. Глаз покупателя в первую очередь на самом продажном месте должен видеть товары, цены, кнопку купить/заказать, товары со скидками, уникальные товары, которые есть только у вас, интересные новинки, самые популярные или выгодные предложения, рекомендации. Сделали понятным и привлекательным каталог товаров, убрали из меню все мелкие, не разглядываемые элементы.
2. plata.cc
Задача
· Оценить юзабилити сайта plata.cc и дать экспертное заключение.
· Провести доработки главной страницы, для повышения конверсии
· Доработать ошибки по верстке
Решение
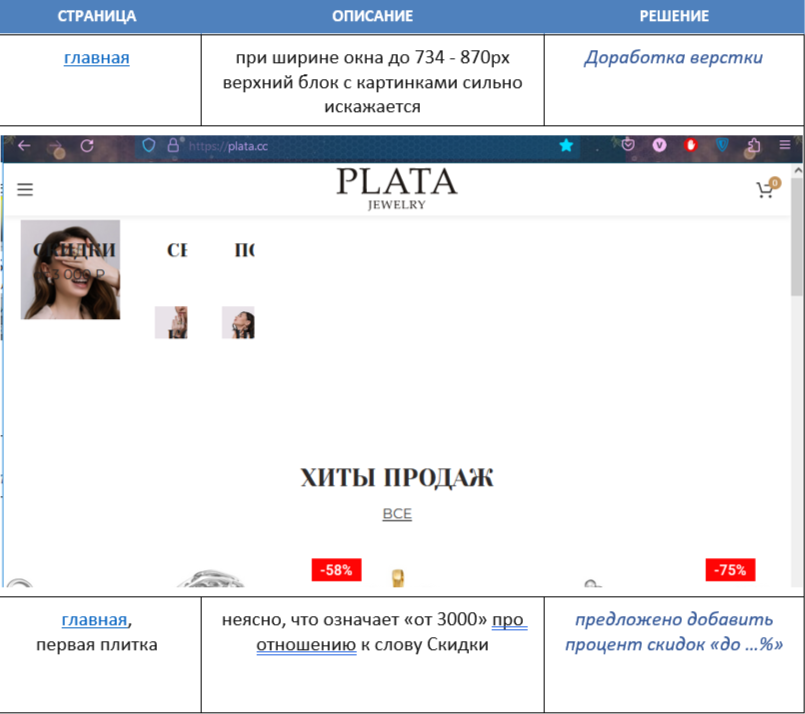
СТРАНИЦА
ОПИСАНИЕ
РЕШЕНИЕ
при ширине окна до 734 - 870px верхний блок с картинками сильно искажается
Доработка верстки















3. elka1.ru
Задача
· Оценить юзабилити сайта elka1.ru и дать экспертное заключение.
· Провести доработки главной страницы, для повышения конверсии
· Доработать ошибки по верстке
Решение
Проверка юзабилити











Задача
· Оценить юзабилити сайта natalirose.ru и дать экспертное заключение.
· Провести доработки шапки сайта
· Доработать ошибки по верстке
Решение
Расширена шапка сайта. На ней сделан акцент, чтобы она привлекала внимание
1. Номер телефона вынесен, чтобы сразу бросался в глаза как «Связаться с нами».
2. Добавлена кнопка «Заказать звонок».
3. Добавлена иконка «доставка 24/7», размещена в шапке
4. Указаны регион/область доставки.
5. Добавлена строку поиска.

Доработки по верстке:
